Accelerated Mobile Pages tulee, oletko valmis?
19 syys 2016 • Trendit ja signaalit
Mobiililaitteiden nettikäyttö on viime vuosina kasvanut huimasti. Samalla myös verkkosivustoista on tehty yhä monipuolisempia. Vaikka mobiilidatayhteyksien nopeudet ovat kasvaneet, monesti verkkosivustojen latautuminen mobiililaitteilla saattaa olla hidasta.
Mitä kauemmin verkkosivuston lataamisessa kestää, sitä todennäköisemmin lukija jättää sivuston ja siirtyy seuraavaan vaihtoehtoon, toivoen että se toimii nopeammin. Tämän myötä vuoden 2015 aikana Google on julkaissut Accelerated Mobile Pages (lyh. AMP) projektin, joka tarjoaa keinon rakentaa mahdollisimman nopeasti latautuvia mobiilisivuja. Projektissa on mukana myös monia muita verkkoalan jättejä kuten Twitter, Pinterest, Linkedin ja WordPress.com.
Mistä sitten on kyse?
Accelerated Mobile Pages -sivujen peruspohjana toimii AMP-HTML, joka sisältää jonkin verran normaalista HTML:stä tuttuja tageja, mutta toisaalta AMP-HTML sisältää myös omia uusia tageja. AMP-HTML on oikeastaan HTML:n osajoukko. AMP-sivujen tyylittelyyn käytetään myös CSS:ää, mutta senkin suhteen on rajoituksia. JavaScriptia saa sivuilla käyttää, mutta vain sellaisia komponentteja, jotka on Accelerated Mobile Pages -projektissa sallittu. Käytännössä kolmansien osapuolien JavaScript-kirjastojen käyttö on kiellettyä.
AMP on tarkoitettu pääosin staattiselle sisällölle ja sitä hyödynnetään tällä hetkellä eniten uutis- ja blogisivustoilla.
Kuvat ladataan AMP-sivuilla lazy loading tekniikalla. Tämä tarkoittaa sitä, että yksittäinen kuva ladataan vasta kun lukija osuu sen kohdalle lukiessaan sisältöä. Näiden rajoituksien avulla sivujen latausnopeudet pyritään pitämään erittäin nopeina. AMP on tarkoitettu pääosin staattiselle sisällölle ja sitä hyödynnetään tällä hetkellä eniten uutis- ja blogisivustoilla (esim. The Guardian, Mashable, BBC). Suuremman listan teknologiaa käyttävistä sivuistoista löydät osoitteesta AMP-projektin sivuilta.
Accelerated Mobile Pages on Open Source -projekti, joten kuka tahansa voi kontribuoida siihen ja tehdä itselleen AMP-sivut.
Accelerated Mobile Pages on Open Source -projekti, joten kuka tahansa voi kontribuoida siihen ja tehdä itselleen AMP-sivut. Yleensä AMP-sivut toimivat omassa alidomainissaan tai lisäämällä /amp sivun osoitteen perään. Esimerkiksi The Guardianin sivuilla AMP-sivut toimivat amp-alidomainin alla. Voit verrata normaalin uutisen ulkoasua AMP-versioon.
Accelerated Mobile Pages Googlen haussa
Tällä hetkellä AMP-sivuja hyödynnetään jo Googlen hakutuloksissa, kun käyttäjä tekee hakuja mobiililaitteissa. Tämä on jo itsessään varsin suuri syy siihen, miksi AMP-sivujen tekemistä kannattaa syvästi harkita. AMP-projekti on vielä nuori, mutta uskoisin, että todennäköisesti AMP-sivujen osuus tulee vain kasvamaan jatkossa mobiilihauissa. Tämän myötä on myös todennäköistä että AMP:n suosio kasvaa Suomessakin merkittävästi seuraavan parin vuoden aikana. Voi olla, että jossakin kohtaa mobiilihauissa AMP-sivuilla pääsee ylemmäs tuloksissa kuin normaaleilla työpöytäsivuilla.
Entäpä sitten hakukonenäkyvyys kun samasta sivusta on kaksi versiota eri osoitteissa? AMP-projektin mukaan AMP-sisältö on normaalin sisällön canonical-versio, joten rangaistuksia duplikaattisisällöstä ei tule, jos canonical määrite on sivulle sijoitettu oikein.
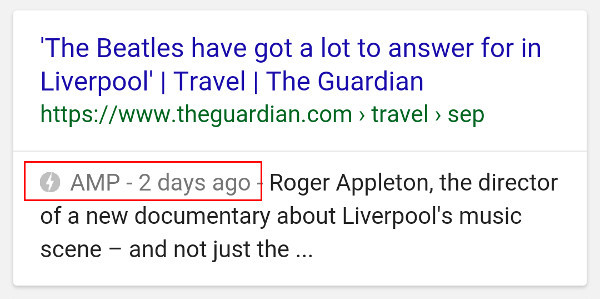
Ohessa vielä kuvakaappaus siitä, miltä Accelerated Mobile Pages -sivu näyttää Googlen tuloksissa:

Entä verkkosivustojen toteutus?
Jos haluat AMP-sivut, ne pitää rakentaa uuden tekniikan säännöillä. Työkalut ovat vielä nuoria, mutta jo nyt suosituimmille sisällönhallintajärjestelmille on lisäosia, jotka helpottavat AMP-sivujen tekemistä. Esimerkiksi WordPressille Automattic on jo julkaissut lisäosan.
Tällä hetkellä AMP on vielä uusi ratkaisu ja sille voi tapahtua mitä tahansa seuraavan parin vuoden sisällä. Tällä hetkellä edistyminen projektin osalla tuntuu olevan nopeaa, joten voi olla että jatkossa AMP on osa jokaista verkkosivustoprojektia. Tällä hetkellä AMP:n käyttöä kannattaa harkita jos sivustollasi on useasti päivittyvä uutis- / blogiosio.